What YOU say about highlighting text in emails
What’s the best way to highlight text in emails? That’s the question I posed in a poll. I took away three main lessons from your responses. Thank you very much, respondents, for answering and generously sharing your email tips!

Lesson 1. Bold wins for highlighting
Use bold to emphasize text in your emails. That was by far the most popular answer to my poll asking, “What technique do you use for emphasizing text—for example, an appointment date—in an email?” This squares with my instinct to bold for emphasis, as in the example below:
May I call you on Mon., Feb. 16, at 2 p.m. Eastern?
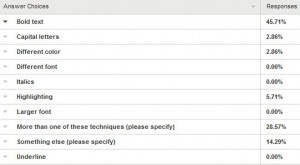
However, with 45.71% selecting bold, it failed to win a majority. The next most popular answer, at 28.57%, was “More than one of these techniques.” I sometimes use bold plus larger font size or capital letters. You suggested other options, including some that are mainly useful in plain-text emails.
Lesson 2. Text-only email limits your highlighting options
Your poll responses provided a valuable reminder to me. Unlike me, some people force incoming emails into a plain-text format. This strips out fancy formatting—such as bold, italics, and colors—that relies on HTML code. People do this for reasons such as reducing the risk of computer viruses or cutting the email’s size once it’s stored on their computer.
Take note if you have an important correspondent who only reads emails in plain text. You’ll need to adapt your formatting for them.
How can you learn about your correspondent’s email-reading capabilities? If their emails to you look as if they were created on a typewriter, they’re plain text. Also, often when you reply to their emails, you’re not able to apply fancy formatting using HTML.
Some experts suggest that you send emails in both HTML and plain-text formats. But who has the time?
If you send plain-text emails, my poll respondents suggest using asterisks, underscores, or capital letters to highlight text. Here are some of their comments:
- Unless I know for certain the recipient can read HTML e-mail I’ll use *asterisks* to set off the text. If the recipient is getting the mail in HTML.
- Most of my email accounts don’t allow for [HTML]. The only thing I can do to bullet something important to place it between asterisks.
I particularly like the idea of using capital letters because they’ll seem less strange and old-fashioned if some of the readers of a group email use HTML.
Lesson 3. Remember other highlighting techniques
I agree with the respondent who said, “I think the more important point is to make sure writers are getting to the point quickly in their email messages. They need to keep the reader’s needs for information in mind and get every message off to a fast start.”
Your comments reminded me of other techniques for highlighting content in your emails, including
- Strong subject lines, summaries at the top of your emails, and headings, an approach that I emphasize in my presentations on “Writing Effective Emails“—as one respondent said, “I place important information first in the subject line, then there’s no need to emphasize it in the email.”
- White space to set off important information—as one respondent said, “I often isolate the information on its own line, surrounded by an empty line above and below (this is called using ‘white space’).” Indenting the information can be part of this technique.
- Good writing techniques in general—as one respondent said, “It may be an old-fashioned notion these days, but I thought that formatting doesn’t always work in email, so I have always tried to use my writing to draw attention. I use very brief sentences, bullets, one line standing alone with a piece of important information, repeat major point again at the end – things like that. Some people use the email’s subject line, i.e., Deadline is tomorrow! I also adhere to the short and sweet method of writing, because people tend to read emails on their phone. So I’ll jump right to point – hey, my deadline is tomorrow.”
A funny HTML story
Here’s a reminder from a respondent that what you see in your email program isn’t always what appears on the recipient’s screen:
I use a Mac and one of my editors uses a PC. She kept putting what looked like little J’s after sentences in her mails to me. I finally asked what those were – turns out, that’s how her smiley emoticons were being interpreted by Mac Mail. (Not sure what she saw with my Mac smileys – I think something weird, too.) I know this isn’t about emphasizing text per se, but it does show some cross-platform problems still exist within email. 🙂
What will YOU do differently now when you write emails?
After reading your poll responses, I may use capital letters more often for emphasis since they appear the same in both HTML and plain-text emails. Is there something you’ll do differently after reading my poll results?
Note: This post was updated on Oct. 31, 2022, to reflect the fact that Constant Contact no longer automatically generates plain text versions of your newsletters.




 If you’re like most of us, you have emails that you send repeatedly, with minimal variations. Maybe it’s a prospecting email. Or a new-client welcome email. Or an email asking if you can update the recipient’s contact information.
If you’re like most of us, you have emails that you send repeatedly, with minimal variations. Maybe it’s a prospecting email. Or a new-client welcome email. Or an email asking if you can update the recipient’s contact information.

 The problem started when my friend sent a polite, friendly email with the terms of his agreement with his new client. They’d discussed the terms in a friendly telephone conversation, so he didn’t expect any problems. But a week passed with no follow-up communication from the new client. What went wrong?
The problem started when my friend sent a polite, friendly email with the terms of his agreement with his new client. They’d discussed the terms in a friendly telephone conversation, so he didn’t expect any problems. But a week passed with no follow-up communication from the new client. What went wrong?